Неважно, какой сайт вы планируете заказать – одностраничный или многостраничный проект, нужно понимать, что он требует времени, сил и финансовых затрат. Ведь сайт является своего рода приобретением недвижимости, вашей собственностью управлять которой будете лично вы. И важно убедиться в том, что сайт получится как можно качественнее и удобнее для ваших клиентов.
Основные этапы разработки сайта:
- Обсуждение
- Анализ
- Техническое задание
- Дизайн
- Верстка
- Программирование
- Тестирование
- Наполнение
- Поддержка
Прежде чем браться за разработку сайта, важно продумать все детали до мелочей, составить план действий, так называемое техническая задание, и уже на основе этих данных приниматься за работу.
1. Обсуждение
Какую работу вы бы не выполняли, необходимо немало времени потратить на планирование, а остальное время - на осуществление задуманного. Экономия времени на этапе обсуждения и планирования вашего проекта может в результате привести к ошибкам из-за которых придется переделывать и заново продумывать уже готовую работу. Поэтому лучше перед тем как начинать работу, продумать каждый шаг, а потом приниматься что то делать.
Давайте рассмотрим основные моменты, которые нужно учитывать при создании нового сайта.
2. Аналитика
Первый и очень важный этап при разработке нового сайта - определения целевой аудитории и анализ основных конкурентов. Нужно понимать для какой аудитории проектируется сайт, какие у них потребности и пожелания. Тогда можно адаптировать сайт так, чтоб он был максимально удобным и интересным для ваших клиентов. Для этого нужно ответить на ряд немаловажных вопросов:
- кто является вашим основным клиентом
- какую информацию они хотят видеть на вашем сайте
- какими способами коммуникации они предпочитают пользоваться
- как максимально эффективно использовать ваш ресурс
Для этого необходимо тщательно изучить вашу аудиторию, изучить лучшие решения ваших конкурентов, найти все плюсы и минусы, а потом использовать всю собранную информацию в своих целях.
3. Техническое задание
Формирование ТЗ очень важный этап и тут не стоит экономить на времени. ТЗ это подробно расписаный план действий и требований будущего проекта, его возможности и работоспособность. По сути ТЗ является результатом двух предыдущих этапов, на основе которых специалисты принимаются за дальнейшую работу.
Каким должно быть ТЗ чтоб ваш проект был реализован качественно:
- Детали в мелочах. В ТЗ должно быть прописано абсолютно все, каждая мелочь и деталь. Тогда разработка займет меньше времени и будет выполнена качественно и соответствовать требования заказчика.
- Абсолютная точность.
- Понятный и простой текст.
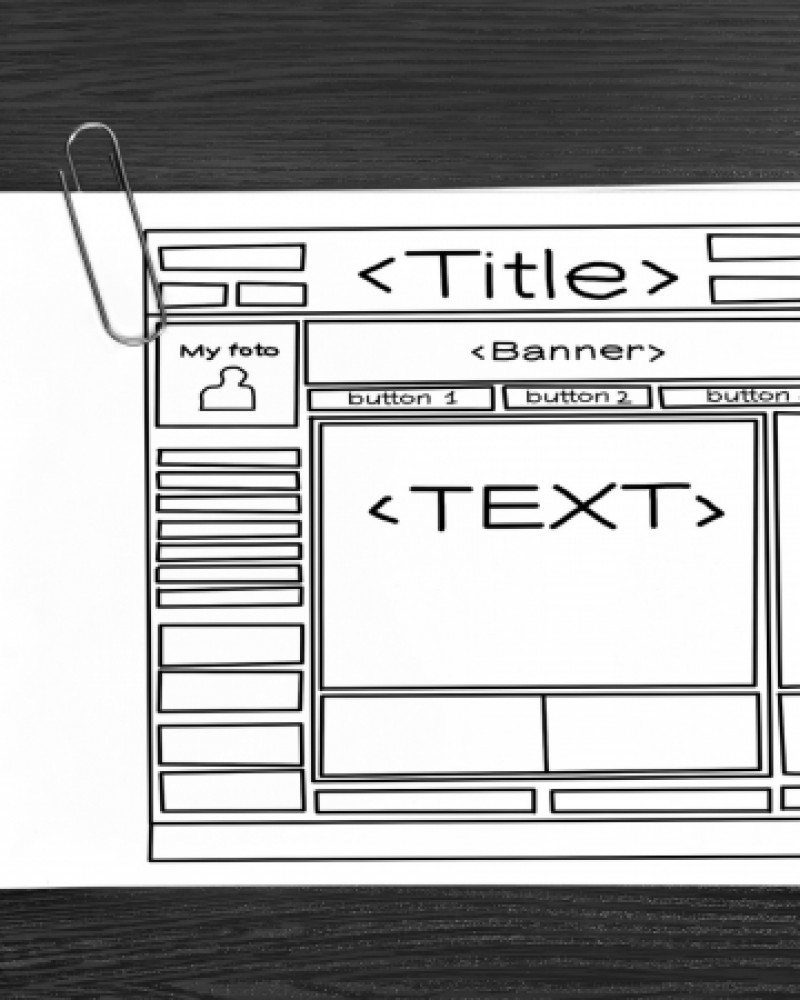
4. Дизайн
Разработка дизайна сайта отвечает за визуальную часть проекта:
- цвет;
- структура
- шрифты;
- анимация;
На основе утвержденных в ТЗ данных, формируется фирменный стиль заказчика, сайт получает узнаваемый и соответствующий компании внешний вид. Соблюдать тренды это хорошо, не не гонитесь за всеми модный фишками, сайт в первую очередь должен быть понятным и простым для клиента, дизайн должен быть актуальным как минимум 1-2 года а после можно будет проводить частичный редизайн.
5. Верстка
Когда дизайн готов и утвержден, следующий этап это адаптивная верстка шаблона. Все нарисованные как изображение страницы переводят в HTML формат, тем самым создавая скелет вашего будущего сайта. Верстка обязательно адаптивная, чтоб ваш сайт был готов к работе на любом устройстве будь то ПК, планшет, смартфон или любой другой гаджет.
Важно понимать, что дизайн и верстка это 2 зависимые друг от друга вещи, поэтому чем больше времени уделяется дизайну и чем активнее заказчик участвует в его разработке, тем выше вероятность что уже сверстанный макет будет соответствовать ожиданиям.
6. Программирование
На данном этапе у нас есть скелет сайта в виде HTML шаблона, дальше за дело берется программист, который оживит ваш проект. Чтоб было понятнее, HTML шаблон это лишь обертка от конфеты, а на данном этапе мы должны сделать саму конфету. Языков программирования достаточно много, поэтому данный момент так же прописывается в ТЗ. На основе шаблона и ТЗ программист прописывается всю логику работы сайта. Бывает что верстка идет параллельно с программированием, если проект четко сформулирован и понятен от и до.
7. Тестирование
Программирование идет поэтапно, программист собирает сайт по частям, и вот прикрутив часть ее нужно сразу протестировать и проверить, работает она или нет. И так происходит на каждом этапе разработки логики сайта. После завершения разработки идет глобальное тестирование всего сайта, он наполняется фэйковыми данными и проверяется работоспособность каждой страницы, элемента и тд. Так же проверяется верстка на предмет правильности отображения.
8. Наполнение
После тестирования и устранения всех возникших ошибок или нюансов, заказчик получается доступ к ресурсу, при необходимости мы обучаем персонал, показываем что как работает, и клиент может начинать наполнение сайта реальными данными. После того как сайт будет заполнен, проводится еще одно глобальное тестирование и сайт загружается на хостинг ( сервер ) заказчик и вступает в работу.
9. Техническая поддержка
При передаче проекта специалисты обучают работе с панелью администратора, а также с другими сервисами. После этого владелец может самостоятельно добавлять новый контент, размещать товары и пользоваться остальным функционалом сайта. Но зачастую возникают вопросы, где нужна помощь компании разработчика, так же могут возникнуть различные баги и ошибки в ходе работы и развития сайта.
Дополнительно
Мы перечислили основные этапы разработки сайта, но к ним так же могут добавляться такие этапы как SEO оптимизация, для улучшения позиции в поисковых системах, подключение сторонних ресурсов и тд. Так что выбирая компания партнера для разработки сайта, убедитесь в том что будет проведен каждый этап разработки и в процессе работы он будет соответствовать составленному ТЗ. Так же просмотрите портфолио, а что еще важнее, четко сформируйте свои пожелания и следуйте им до конца.